Web Design
With years of experience planning and creating results-centric custom websites, our team understands how to apply a thoughtful balance of strategy, attraction, and science to help you accelerate your business growth. The video below is a quick 2 minute video that explains the basics to web design.
Web Design Explanation by Ask The Geek.
We create web design with your customers in mind. Modern web design is more involved than creating an attractive website. Consideration of user experience, search engine optimization, ease of use, and technical details are just a few elements that are involved in developing a website that is designed to perform in today’s competitive marketplace.
With over 50% of all web traffic coming from a mobile device, creating a mobile-friendly website is no longer an option—it’s a necessity. It all starts with responsive web design. Responsive web design allows your website to adapt to and provide an optimal experience on any device it’s being viewed from. This means that your website will look great and function flawlessly for a user on a desktop computer, laptop, tablet, or smartphone. Every website designed by Standard American Web™ utilizes responsive web design, adapting perfectly to each device users are accessing it from because we design and structure each of our custom web designs around mobile-first technology.
Below are descriptive and informative information about each of the different website designs that we create for our clients. Each of these web designs can be featured in one or more of our service packages, service plans, or bundles.
- Category : Web Design
- Date : 03.03.2020
- Department : Services
- Company : Standard American Web™
Ready to start your project?
Website Design
Believe it or not, there's more than one type of website design? There are basic website desigs, landing pages, a website rebuild, pageless design, web page builders, and, "Yes," Wordpress.
Standard American Web™
The Best In Web Design & Web Development.
A website should not just be a link to a digital business brochure, but rather have an active sales tool taking advantage of the unique sales and marketing opportunities offered by the best in today’s worldwide web. A good marketing or sales website can even ask for the order and process payment. Your business website becomes almost an additional staff member working 24/7 for your initial cost and the cost of hosting.
But How Do You Determine If A Web Designer Firm Is Competent?
There are a few ways to determine if you’ve hired a true professional, or just an overambitious dud. This can be done in any of the following ways:
View Their Portfolio. Take a look at samples of their developers' work. View these projects on different size devices. You can use this free tool to test them. Also, verify that the HTML code is correctly written by typing in the url at the W3C Markup Validation Service. If there are lots of errors, STAY FAR FAR AWAY!!! Other things that you should look for include the speed of the websites which is important for Google rankings, the quality of images, and the ease of use.
Talk To Previous Clients or check their Google reviews. For large projects, it might even be necessary to talk to previous clients. Unfortunately, most developers discourage this because it is often viewed as an inconvenience for past clients.
Ask Questions. Another effective way to determine competence is to ask questions. Our favorite is: Do you use mobile-first design? If the answer is no, stay away. Another: Do you take advantage of external CSS files? If the answer is no, stay away.
Choosing a good web developer is crucial to the success of your website, so it is important that you select a developer that can deliver a high quality product that will be able to serve your needs in the present as well as in the future.
Finished projects
Awards Won
Happy customers
Working hours
Types Of Website Designs Products
There are several types of website design? There are basic website desigs, landing pages, a website rebuild, pageless design, web page builders, and, "Yes," Wordpress. We will go into more details about each below.
"Custom Website Design"
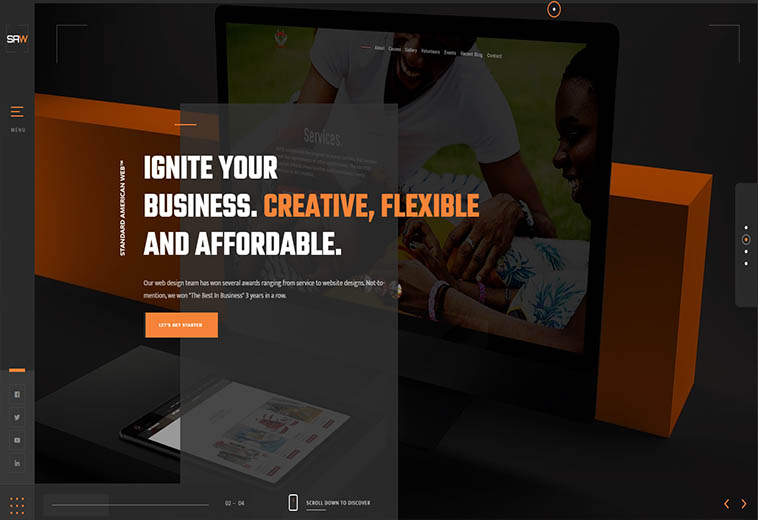
Big, Bold, And BeautifulOur basic website are Big, Bold, & Beautiful.
Why is big, bold, and beautiful important for the look & feel of your website? In its most basic terms, the “look and feel” of a website is how the site looks to the user and how it feels when he or she is interacting with it.
The “look” is defined by the following components of your website:
- Color
- Images
- Layout
- Font choices
- Overall styling
The “feel” is determined by these characteristics:
- The movement and response of dynamic components like dropdown menus, buttons, forms, and galleries
- Sound effects. Yes, we said, "Sound effects."
- The speed by which pages and images load
Why is the Look and Feel of a Website Important? Your website’s overall look and feel is important because it instantly conveys an attitude to your clients before they even start reading the content on the site. Though there is some leeway within general industry categories, users can get confused or turned off by websites that look or feel too far outside of their expectations for a business or industry. Before you begin a website redesign, check your goals against industry standards by looking at your competitors’ websites. A fitness website should look fresh, powerful and well organized. A website for a band or fashion designer can be more creative with colors, texture and image choices.
The look and feel of a website can also be described as the website’s “personality.” Your website’s personality should match the attitude of your business and your business objectives while still fitting in with your client’s expectations of the business and industry you’re in. All of this is typically included in our basic, custom website design.
Landing Page
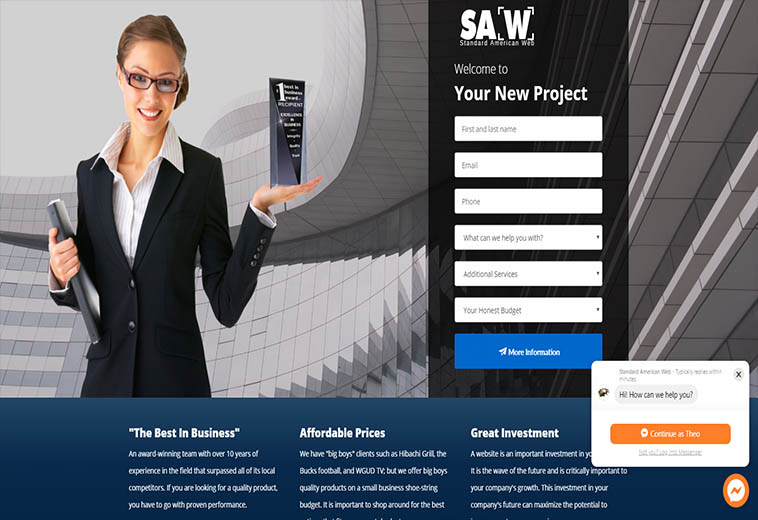
Perfect for Product Promotion & A/B TestingDo you need a landing page or a website?
How do you know? When it comes to a landing page vs website, your website is your entire online first impression, while your landing page is only one part of that impression; your handshake, greeting, or smile. You need both to make your online first impression really shine. In some situations, a website may be more effective than a landing page, and vice-versa. We'll help you decide if a landing page is perfect for you?
A landing page is designed to describe an offer—maybe a coupon, ebook, or a free trial—and encourage visitors to claim it. Though it’s connected to the website, it spotlights essential elements focused on conversion and doesn’t usually have navigation buttons or other links. The main purpose of a landing page is to drive sales or capture leads.
- Describes an individual offer, product, or service
- Usually does not have a navigation menu
- Uses a form where visitors can claim the offer and become a lead
If you can’t decide between a landing page vs website, a microsite may be a happy medium. This unique construction shares similarities to both a landing page and a website. A microsite explains a business, product, or service on a single page, but the page is much longer than a landing page. Usually, internal links take a visitor to different sections across the page, such as About Us, Our Mission, Contact Us or other sections. A microsite is ideal for apps, about-to-launch products or services, freelancers, books, or large-scale promotional campaigns. We will now go into more details about what is a microsite and how it can benefit you.
Microsites
Affordable Website DesignBeta Epsilon Studio or The Home Of The $595 Micro-Websites
What is a microsite & why is it so important to my company? A microsite is a branded content site that can live outside of the company homepage and/or brand URL. That’s it, really. What differentiates a microsite from a company blog or newsletter or any other branded platform is that it has its own independent URL—likely one that doesn’t include the name of the company sponsoring the site. If you have to register a new domain name, you’ve got yourself a microsite.
But wait! you cry. Can’t microsites exist within a brand’s own site?
Sure. A microsite has most of the components of a regular custom website but is smaller and more compact for faster delivery times.
Pageless Design
The Design Of The FutureBeta Epsilon Studio or The Home Of The $595 Micro-Websites
What Is Pageless Design & Why You Should Use It? Pageless design (or 'single-page' design) is a type of website structure where all of the information you need is presented on one page, instead of on several pages. Pageless design can help you to transform an outdated website into a contemporary and enjoyable experience. With a guided narrative, responsive elements and intuitive scrolling, users can absorb the entire contents of your website with ease.
3 BENEFITS OF PAGELESS DESIGN
- 1. RESPONSIVE
- 2. INTUITIVE SCROLLING
- Speed: Scrolling is faster than clicking, and enables the user to view a lot of information without the page load slowing down, or breaking, his/her concentration.
- Non-committal: Scrolling doesn’t require the user to make a decision; it’s a noncommittal action. Clicking requires a conscious decision which means that your audience needs to know what they want and be motivated to get there. For many sites, you won’t want to bank on this.
- Mobile & Touch Friendly: Scrolling is an easy and natural interaction for touch screen devices
- Scrolling is Inevitable: The verdict is in, with the advent of social media feeds like Facebook and Twitter, and the use of touch screen mobile devices, scrolling is the most natural and intuitive action for a user on the web; it’s what we’ve been trained to do.
- 3. A STRUCTURED NARRATIVE
Stories have the ability to inspire, motivate and elicit action. But even the best stories lose their significance when they are told out of order. Pageless design allows you to control the order in which information is presented to your audience, creating a guided account of connected events. This is useful when developing stories and displaying the most important information first. This is very difficult to manage when using a traditional, multi-page design.
- More flexibility: this means that no matter the platform it is used on, it is fluid and adjusts to that platform. Mobile friendly-ness is something that increases Google rankings, and wouldn’t anyone want that?
- Decreases bounce rates: due to the user-friendliness, there tends to be less confusion on how to navigate the site, resulting in visitors leaving. This causes a decrease in bounce rates.
- Easier to implement feedback: because you are working with one page, it’s easier to implement feedback from users. Instead of having to make edits to multiple pages you can apply feedback quickly to the one page and make necessary changes and updates.
- More efficient: pageless design sites are far more streamlined and efficient. Because of the ease of navigation they are less clunky and overwhelming.
- Lower cost: pageless design is more affordable since the is the cost is less to create one page, rather than multiple ones. This groundbreaking, as it does away with the traditional cost of tens of thousands of dollars to build a site.
Pageless design harnesses responsive elements with fluid grids that work well on any platform. Seamless, flexible frameworks to provide optimum experiences across all devices, from smartphones to desktops.
From April 21, 2015, Google Search expanded its use of mobile-friendliness as a ranking signal. These changes affect mobile searches in all languages worldwide and it has a significant impact in Google Search results. If your site isn't mobile-friendly, there may be a significant decrease in mobile traffic from Google Search.
It’s no longer a case of asking whether mobile users are significant, it’s a question of how do we market to them effectively. Pageless design embraces responsive and mobile-friendly elements to coexist with the changing digital landscape.
Scrolling is prevalent in almost all of our favourite social media apps, so why don’t we use it in our web design? Pageless design embraces intuitive, linear scrolling in a single page.
Just incase you need additional reasons to choose this type of design:
Webpage Builder
A Website In Hours, Not MonthsOur Drag N Drop Website Builder
Hey, Champ. We see you killin’ that small business game. You’ve got a great business plan, a dedicated team, and a brand with lots of potentials. But as you get things going, you need something else: to get your name out there. You need a web presence. You need your business name in lights — the lights of the internet, that is.
But there’s a problem: you don’t know exactly how to build a website to make this happen. Hey, we get it. These things can be tricky.
Want in on a secreat? They don't have to be.
Sure. A microsite has most of the components of a regular custom website but is smaller and more compact for faster delivery times.
Let's start with the basics.
A website builder is a platform or program that allows you to quickly and easily put together a website. These site builders help you get your piece of internet real estate set up so you can start establishing your online presence, a unique .com (or .whatever) outfitted with your brand’s own elements, content, and offerings, tailored to your specific business goals. Website builders typically feature drag-and-drop software that lets you customize elements on a page with layouts chosen from a handful (and sometimes hundreds) of available web page templates. Website builders exist in both online and offline formats, the main difference being an internet connection. Online website builders don’t require any software downloads; they simply work through your internet browser.
The plus? You can work on it anytime, anywhere (that has an internet connection), so you can build on the go. And most online builders come with accompanying hosting services, so you don’t have to worry about that extra technical hoop. This is an easy-to-use option for newbies.
Website Overhaul
Websites break down & become out-datedWhat is a website overhaul or redesign?
A back-end redesign, which allows you to enhance the functionality of a website without changing its look. A complete website overhaul, which may involve the migration to a new CMS, incorporation of new modules and extensions, and UI redesign.
There's more to website redesign than new colors, buttons, menus and forms. However, companies that initiate the website redesign process usually have similar goals – increased online presence, better user experience or higher conversion. Here are some tips that will help you achieve those goals no matter what "redesign" means for you.
Total Website Redesign
If your company website has been around for a few years, it is probably time for a refresh. Old code can become "glitchy' and cause display problems or compatibility problems with modern search engines and browsers. Maybe there is more out-of-date content than up-to-date information. If so, it may be time for something that describes how you do business today. And while you are at it, maybe it's time for a Content Management System that's easy for your staff to use and gives you the ability to keep up a professional website. Standard American Web™ can provide that complete website overhaul you so desperately need.
Convert Your Website to Wordpress Platform
You want a Wordpress for your company but you already have an existing website or just not ready for a full-blown redesign or overhaul. We have a package priced to implement a pre-purchased WordPress theme. We will get the new site set up on the hosting environment of your choice, help you load your company's information into the pages and then send you the videos to help train you on how to use your new website tools. Or are your organization in need of a Content Management System?
Many clients come to Standard American Web™ for help with a CMS (Content Management System). Our developers have a lot of experience working and developing within the Wordpress platform. While it is not a simple task we are able to take an existing design and convert it to a Wordpress. This can enable your staff more autonomy and make it much easier to keep your site up-to-date.
Develop a well-thought-out redesign strategy.
- Define your brand and target audience. How do your customers feel about your company? What do they expect from you and your website? Make sure to study the user feedback you've received since the website went live.
- Study your Google Analytics data to determine which pages and content should remain intact, what works well and what doesn't. Is the content going to sit well on your new website?
- Identify KPIs – the number of monthly website visitors, bounce rate, average time on a webpage, etc. – that matter to your business.
- Set your goals. For example, you might want to speed up your corporate website, enhance its functionality, improve conversion rates. or simply revamp its look and feel.
- Get down to competitive analysis and find several websites that you like the most. What features do they use? If you're ready to get a bit more technical, you can draw paper-and-pen wireframes or use simple tools like Mockplus or Balsamiq to determine how user interface (UI) elements like sliders, icons and text blocks will appear on a screen and how screens will link to each other.
Once you gather the initial requirements, you should put it all on paper, find a reliable vendor who will translate your business values into tech language, and choose the right development tools for your project.
Wordpress
Custom Content Management System CMSHow does a Wordpress work?
Short answer: WordPress is a content-management system that originated as a blogging tool. It runs on PHP and a MySQL database. Design elements are packaged as “themes”; since content and design are separate, one need only install a new theme to get a whole new design without affecting the content.
Just a few of the numerous benefits of having a Wordpress developed for you?
- Responsiveness: One of the first things to check after deciding about cost is the responsiveness of the theme. Before selecting a particular theme, make sure it is very responsive whether you are using a smartphone or a tablet to open a site. Since most people access websites on mobile devices, it is crucial the theme doesn’t slow down access to your website’s mobile version. There are websites that would help you measure the responsiveness of any theme. Google them and try the themes there to see the result.
- Compatibility with Major Browsers: It is important that your chosen theme is compatible with all browsers to get the best value for your investment. In today’s world, many people use different browsers as their preferred way of opening Web pages. You would be surprised there are millions who don’t like Chrome or Firefox. So the best themes must be able to work well on any browser irrespective of whether it is the mobile or Web version of the browser.
- Theme Design: In WordPress Web development, the trend now is to go for simple designs. Too many frills, colors, and features on a website are not in vogue. Even e-commerce sites try as much as possible not to go for themes that hit users with too much at once. So many important things can go unnoticed if the theme is cluttered with too many design-features.
- Plugins Compatibility: Plugins are softwares that extend the functionality of a theme. With the right plugins, a theme can be further customized to meet specific needs. Before selecting a WordPress theme, you must make sure important plugins can be added to it. Some themes come bundled with their own plugins. Notwithstanding, they should be compatible with the most important third-party plugins.
- Security: In WordPress development, security is important at every stage of the process. This should not be overlooked when choosing a theme. One of the easiest ways to find out how secure a theme is is to search for online reviews. Themes with bad security or vulnerabilities would not get good reviews online. That is guaranteed.
- The Settings of the Theme: Where the theme’s settings are located and how they are arranged are important especially if you are a novice in WordPress development. The settings help you make some adjustments to the theme, including simple customization. The best practice as far as settings go is to locate them in an easily accessible place. Some bad theme designers locate the settings in different places. This makes it hard to master how to easily make changes to the theme.
- Is the Theme Right for Your Business?: There are so many beautiful themes that it is sometimes hard to pick one. But it is always important to pick a theme that is right for your purpose. Most of the time, themes are categorized by industry or niche to make the process easier. Make sure this option is available. Then choose a theme from the category that best fits your business.
- Is the Theme SEO-friendly?: Search engine optimization (SEO) determines how a website fares in search engines. Everybody knows search engines like Google determine how successful a website would become in the future. So before choosing a theme, make sure it is compatible with plugins that enhance SEO. Make sure the list of features of the theme mentions SEO. You can also ascertain this during the live preview of the demo. Look out for SEO features like fast loading of the theme, HTML tags, and support for SEO plugins.
It should be NOTED that a Wordpress theme and the design mentioned below, eCommerce, are more of a web development than a web design. Allot more is involved in creating these correctly rather than a website design.
eCommerce Websites
Creates sales onlineShopify, Ecwid, WooCommerce, The Square
What is the meaning of e commerce website? E-commerce website (electronic commerce or EC) is the buying and selling of goods and services, or the transmitting of funds or data, over an electronic network, primarily the internet. These business transactions occur either as business-to-business, business-to-consumer, consumer-to-consumer or consumer-to-business.
Business-to-Business (B2B), Business-to-Consumer (B2C), Consumer-to-Consumer (C2C), Consumer-to-Business (C2B), Business-to-Administration (B2A) and Consumer-to-Administration (C2A) — and all of them represent a different purchasing dynamic.
Here are a few platforms and their individual benefits:
- Shopify: #1. It's affordable. #2. It presents a visually appealing online store to the world. #3. Shopify has all the essential marketing tools – and then some. #4. Web hosting is taken care of. #5. Security is taken care of. #6. You have access to world-class customer support.
- Ecwid: Ecwid is better for entrepreneurs who already have a website or social media following up and running. With Ecwid, you can create an entire online store and add it onto your site whereas, the Shopify ‘Buy Button' functions more like a checkout page. If you're using WordPress to run your site, you'll be pleased with how smoothly Ecwid integrates with this platform via its plugin. Ecwid is also compatible with the following solutions: Squarespace, Strikingly, SITE123, Wix, Weebly, GoDaddy And last but not least, Ecwid utilies Schema which is the same language that Googlebots communicate in. So that makes Ecwids sites much more visible to Google which cause rapid climb patterns in Google search.
- Woocemmerce: Woocommerce Pricing. WooCommerce Is Modular. WooCommerce Is WordPress. WooCommerce Can Be Used To Sell Anything. WooCommerce Has A Vibrant Developer Community. and WooCommerce Includes Powerful Analytics.
- The Square: Predictable pricing. No monthly fees for the free option. Excellent for small businesses. All-in-one payment system. Easy to load up products. Great for linking your POS and online store. Unique advanced features for paying accounts. And integrates with other ecommerce solutions.
Pricing
All figures displayed here are only approximations and are intended to give you, the client, an idea of the possible cost of your project.
-
Custom Designs
-
Landing Pages
-
Microsites
-
Pageless Designs
Custom Designs
Why is the Look and Feel of a Website Important? Your website’s overall look and feel is important because it instantly conveys an attitude to your clients before they even start reading the content on the site. Though there is some leeway within general industry categories, users can get confused or turned off by websites that look or feel too far outside of their expectations for a business or industry. Before you begin a website redesign, check your goals against industry standards by looking at your competitors’ websites. A fitness website should look fresh, powerful and well organized. A website for a band or fashion designer can be more creative with colors, texture and image choices.
The look and feel of a website can also be described as the website’s “personality.” Your website’s personality should match the attitude of your business and your business objectives while still fitting in with your client’s expectations of the business and industry you’re in. All of this is typically included in our basic, custom website design.
Landing Pages
How do you know? When it comes to a landing page vs website, your website is your entire online first impression, while your landing page is only one part of that impression; your handshake, greeting, or smile. You need both to make your online first impression really shine. In some situations, a website may be more effective than a landing page, and vice-versa. We'll help you decide if a landing page is perfect for you?
A landing page is designed to describe an offer—maybe a coupon, ebook, or a free trial—and encourage visitors to claim it. Though it’s connected to the website, it spotlights essential elements focused on conversion and doesn’t usually have navigation buttons or other links. The main purpose of a landing page is to drive sales or capture leads.
If you can’t decide between a landing page vs website, a microsite may be a happy medium. This unique construction shares similarities to both a landing page and a website. A microsite explains a business, product, or service on a single page, but the page is much longer than a landing page. Usually, internal links take a visitor to different sections across the page, such as About Us, Our Mission, Contact Us or other sections. A microsite is ideal for apps, about-to-launch products or services, freelancers, books, or large-scale promotional campaigns. We will now go into more details about what is a microsite and how it can benefit you.
Microsites
What is a microsite & why is it so important to my company? A microsite is a branded content site that can live outside of the company homepage and/or brand URL. That’s it, really. What differentiates a microsite from a company blog or newsletter or any other branded platform is that it has its own independent URL—likely one that doesn’t include the name of the company sponsoring the site. If you have to register a new domain name, you’ve got yourself a microsite.
But wait! you cry. Can’t microsites exist within a brand’s own site?
Sure. A microsite has most of the components of a regular custom website but is smaller and more compact for faster delivery times.
Click HERE to visit our Be Studio, Home of the $595 Website.
Pageless Designs
What Is Pageless Design & Why You Should Use It? Pageless design (or 'single-page' design) is a type of website structure where all of the information you need is presented on one page, instead of on several pages. Pageless design can help you to transform an outdated website into a contemporary and enjoyable experience. With a guided narrative, responsive elements and intuitive scrolling, users can absorb the entire contents of your website with ease.